21dea50b7e71d11dc884d90f1ee485008a234977
According to the Creative Commons wiki the simplest way to apply a license to a web site is to use rel="license". See: https://wiki.creativecommons.org/wiki/Marking_your_work_with_a_CC_license
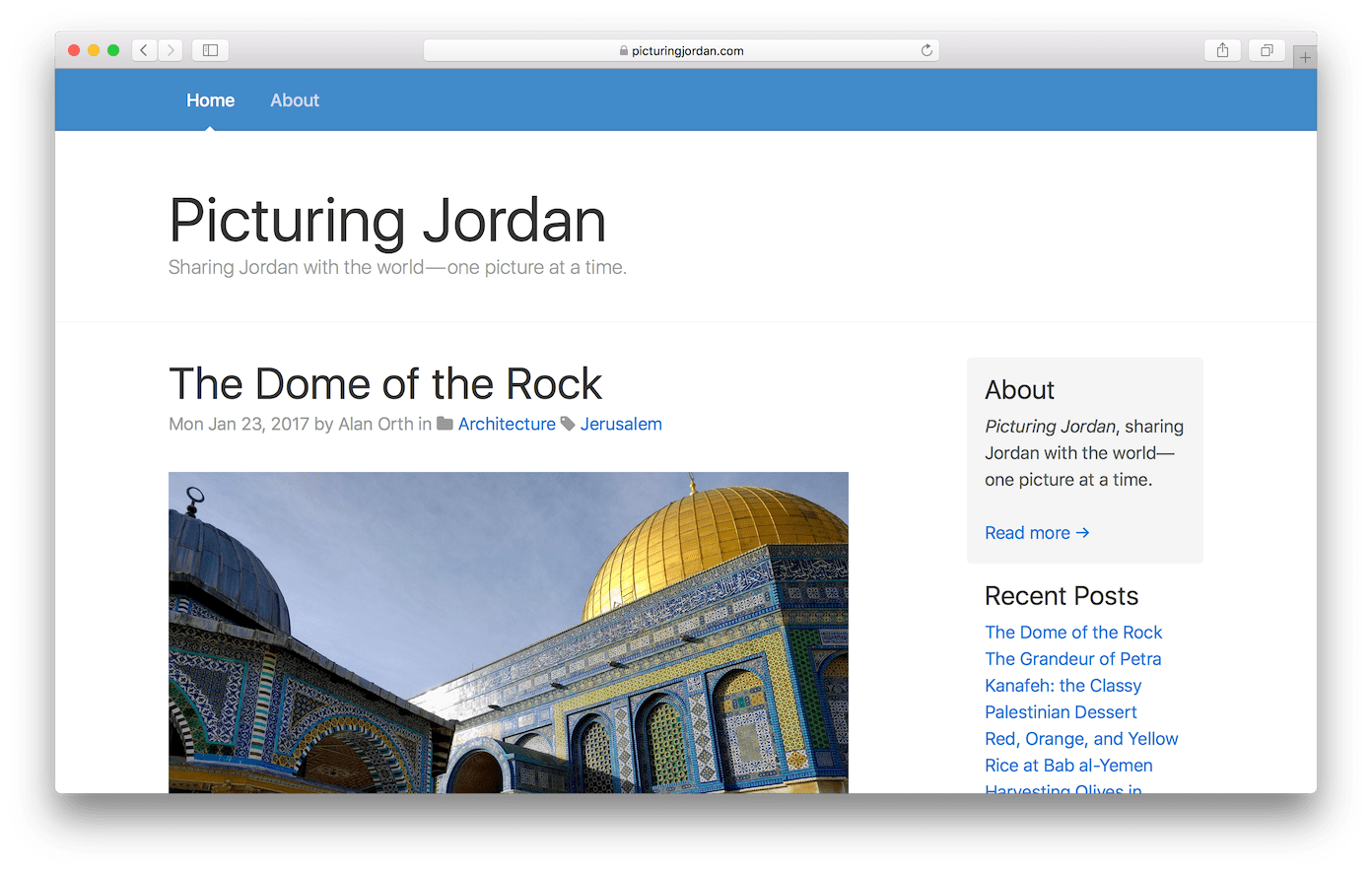
Picturing Jordan
Picturing Jordan is a blog that attempts to share Jordan with the world one picture at a time.
You can see it live on the Internet at picturingjordan.com.
Technology
The site is built with the Hugo static site generator and uses the Bootstrap v4 Blog theme built by myself and a small community of volunteers on GitHub.
License
This repository contains the code of Bootstrap which is licensed under the MIT license.
Otherwise, the contents are licensed under the CC-BY-SA 4.0 license.
Description
Source code repository for my minimalist photo blog about Jordan.
https://picturingjordan.com
Readme
148 MiB
Languages
HTML
100%