mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-12 21:57:04 +02:00
d99cf5df117ac9223614e78ef31fb8edd9ee3cda
Fixes generation of links to language-specific tags.
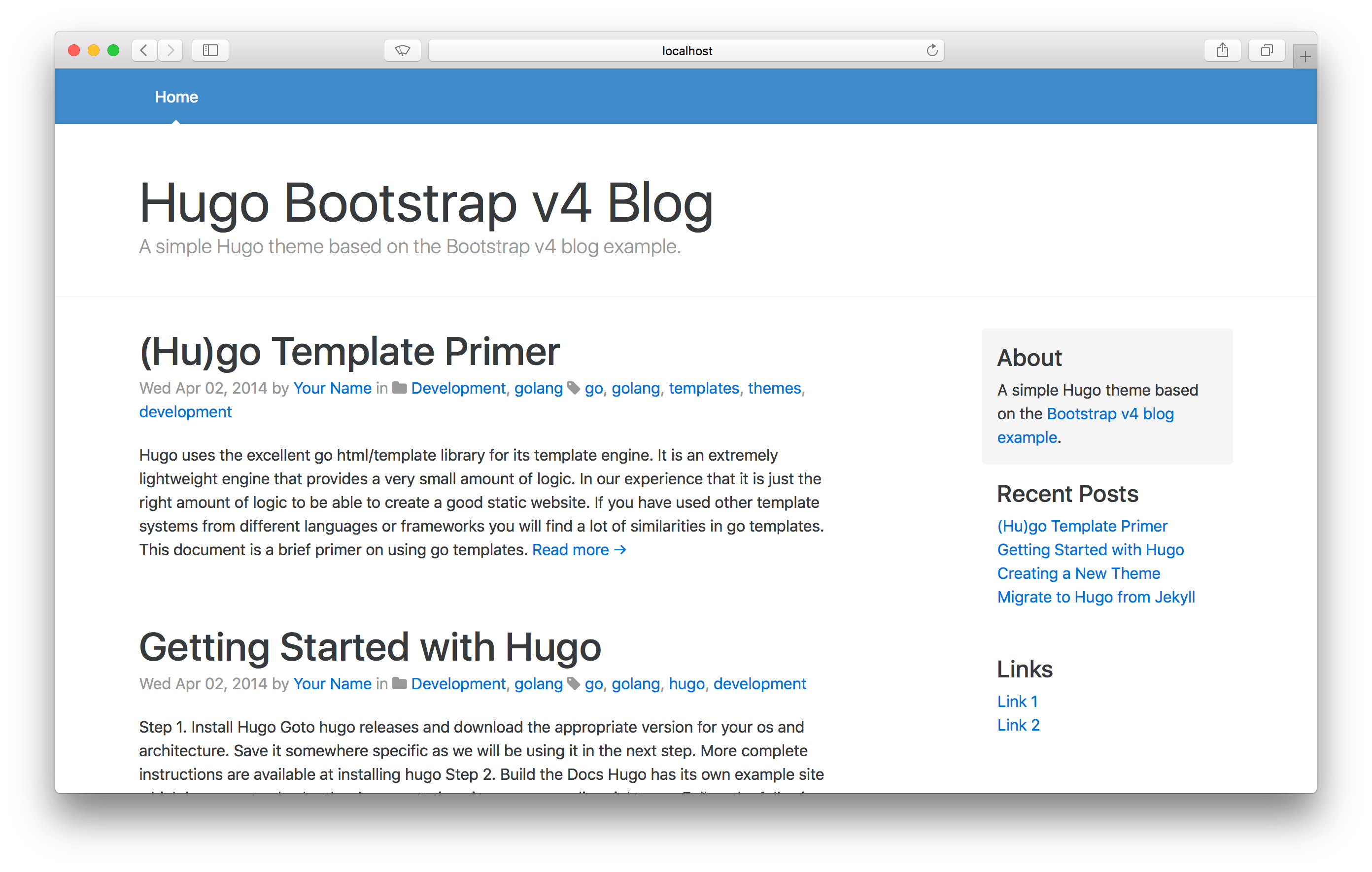
Hugo Bootstrap v4 Blog
A simple Hugo theme based on the Bootstrap v4 blog example. Geared towards simple blogging. Still a work in progress.
See my blog for an example of this theme in use.
Features
- Uses Bootstrap v4's native system fonts to load quickly and look good on all platforms
- Basic OpenGraph and Twitter Card metadata support
- robots.txt linking to XML sitemap (disabled by default, see Hugo docs)
- Displays categories and tags from front matter
- Basic support for multi-lingual content (added in Hugo 0.17)
Usage
Clone the repository to your site's themes directory. Refer to exampleSite/config.toml for optional configuration values.
Building (For Developers)
This theme uses the Bootstrap framework. A static version of this is already included, but if you want to bump the version, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
TODO
- add pagination! (#3)
- add optional social links to sidebar
- add configurable license notice for footer
- add favicon
- add author page (for when you click author name in a post/summary) #2
- add images to sitemap? https://gohugo.io/templates/sitemap/
- add Bing and Yandex verification support
- add support for Disqus (I don't use it!)
- add support for Google Analytics (I don't use it!)
License
This repository contains the code of Bootstrap, which is licensed under the MIT license, and Font Awesome, which uses various licenses.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%