mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-15 06:58:15 +02:00
c5bacecad65b9873839ec6fa9a06c99500093c96
Use the post's meta description if it exists, otherwise use the one from the site's config. Set them using the "description" key in frontmatter or site config. Note: this means there is no way to NOT have a description. You must have *at least* a site-wide description and *optionally* a description for each page/post's front matter.
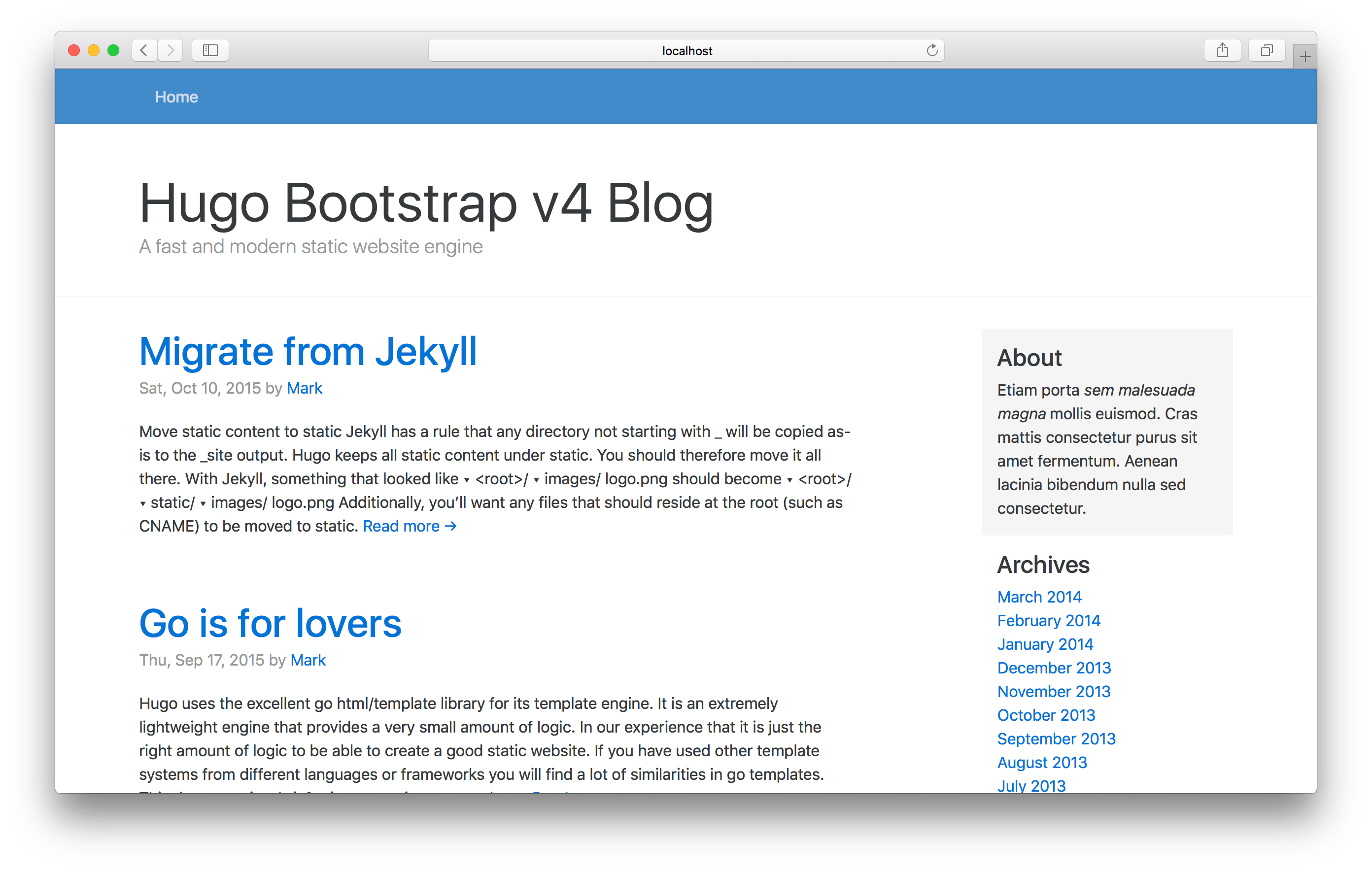
Hugo Bootstrap v4
A simple Hugo theme based on the Bootstrap v4 blog example. Still a work in progress.
Usage
Clone the repository to your site's themes directory.
Building (For Developers)
This theme uses the Bootstrap framework. A static version of this is already included, but if you want to bump the version, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
TODO
- tags + categories!
- add an exampleSite showing optional and mandatory configuration options
- allow configuration of header nav links
- add metadata for open graph
- add optional social links to sidebar
- add configurable license notice for footer
- add favicon
- add meta description / summary from front matter
- add author page (for when you click author name in a post/summary)
License
This repository contains the code of Bootstrap, which is licensed under the MIT license.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%