mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-15 23:16:42 +02:00
bfaa9ac247aeed2e35c9645ee211d3f969754c4e
Set the following parameter to hide the sidebar:
[params.sidebar]
hide = true
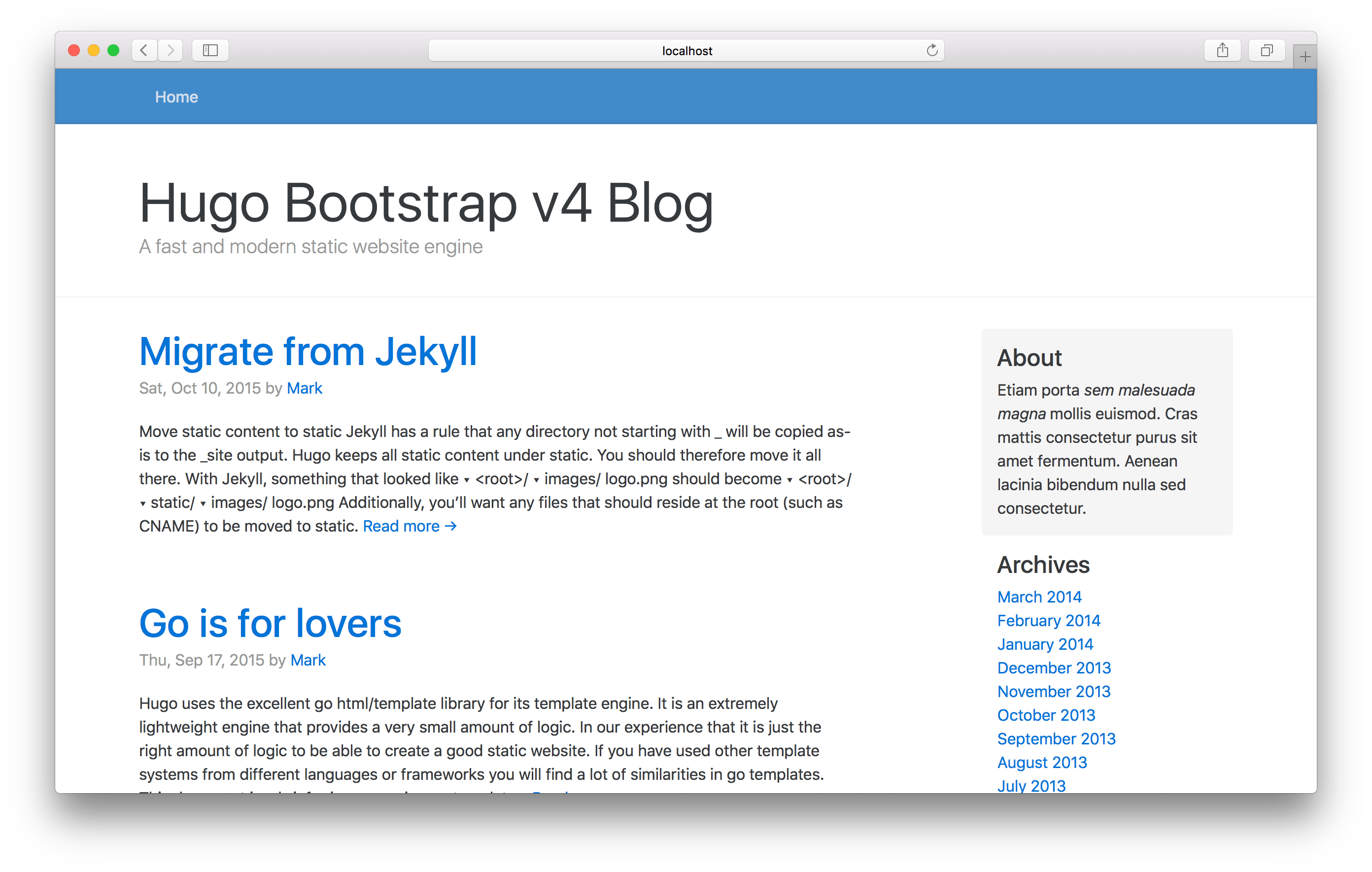
Hugo Bootstrap v4
A simple Hugo theme based on the Bootstrap v4 blog example. Still a work in progress.
Usage
Clone the repository to your site's themes directory.
Building (For Developers)
This theme uses the Bootstrap and jQuery frameworks. Static versions of these are already included, but if you want to bump the versions, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
License
This repository contains the code of Bootstrap and jQuery, both of which are licensed under the MIT license.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%