mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-14 22:48:14 +02:00
731af8c564b2f44da1307013c0794461d561096b
Uses basic data like title, description, author, and date that we
are using with existing vanilla meta tags, but extends them to OG
and Twitter Card tags. See [0] and [1].
For the Twitter summary cards specifically, you can optionally add
attribution for your username by adding something like this to your
configuration:
[params.social]
twitter_username = "@mralanorth"
... and for posts with images, you can specify an "image" in the
post's front matter like so:
image = "/2016/09/IMG_20160916_174409.jpg"
And then the theme will opt to use Twitter's "large" summary card.
[0] http://ogp.me/
[1] https://dev.twitter.com/cards/getting-started
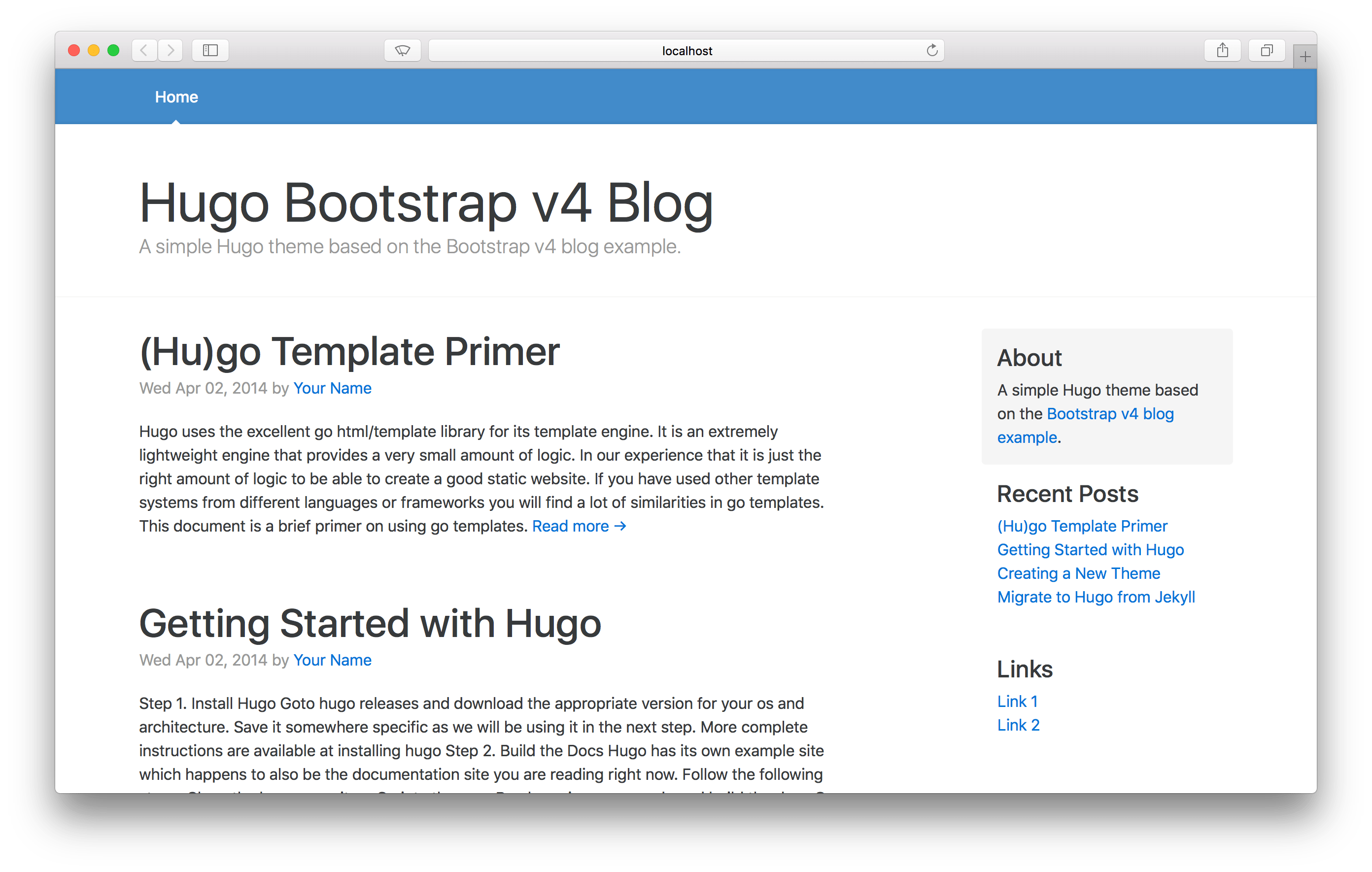
Hugo Bootstrap v4
A simple Hugo theme based on the Bootstrap v4 blog example. Still a work in progress.
Usage
Clone the repository to your site's themes directory. Refer to exampleSite/config.toml for optional configuration values.
Building (For Developers)
This theme uses the Bootstrap framework. A static version of this is already included, but if you want to bump the version, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
TODO
- tags + categories!
- add metadata for open graph
- add optional social links to sidebar
- add configurable license notice for footer
- add favicon
- add author page (for when you click author name in a post/summary)
- add images to sitemap? https://gohugo.io/templates/sitemap/
- sharing icons at the bottom of posts
License
This repository contains the code of Bootstrap, which is licensed under the MIT license.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%