mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-14 22:48:14 +02:00
72d5c94cc506c333365a5f5e7f5ead3c1e2add26
By default they are on, but you can disable them by adding the
following configuration value:
[params.sharingicons]
hide = true
If this parameter is undefined (or "false") then the icons will be
shown. Furthermore, you can disable specific icons by setting their
value to "false", ie:
[params.sharingicons]
facebook = false
Any icons not named will be shown. Currently there a four icons
configureg: facebook, googleplus, linkedin, and twitter.
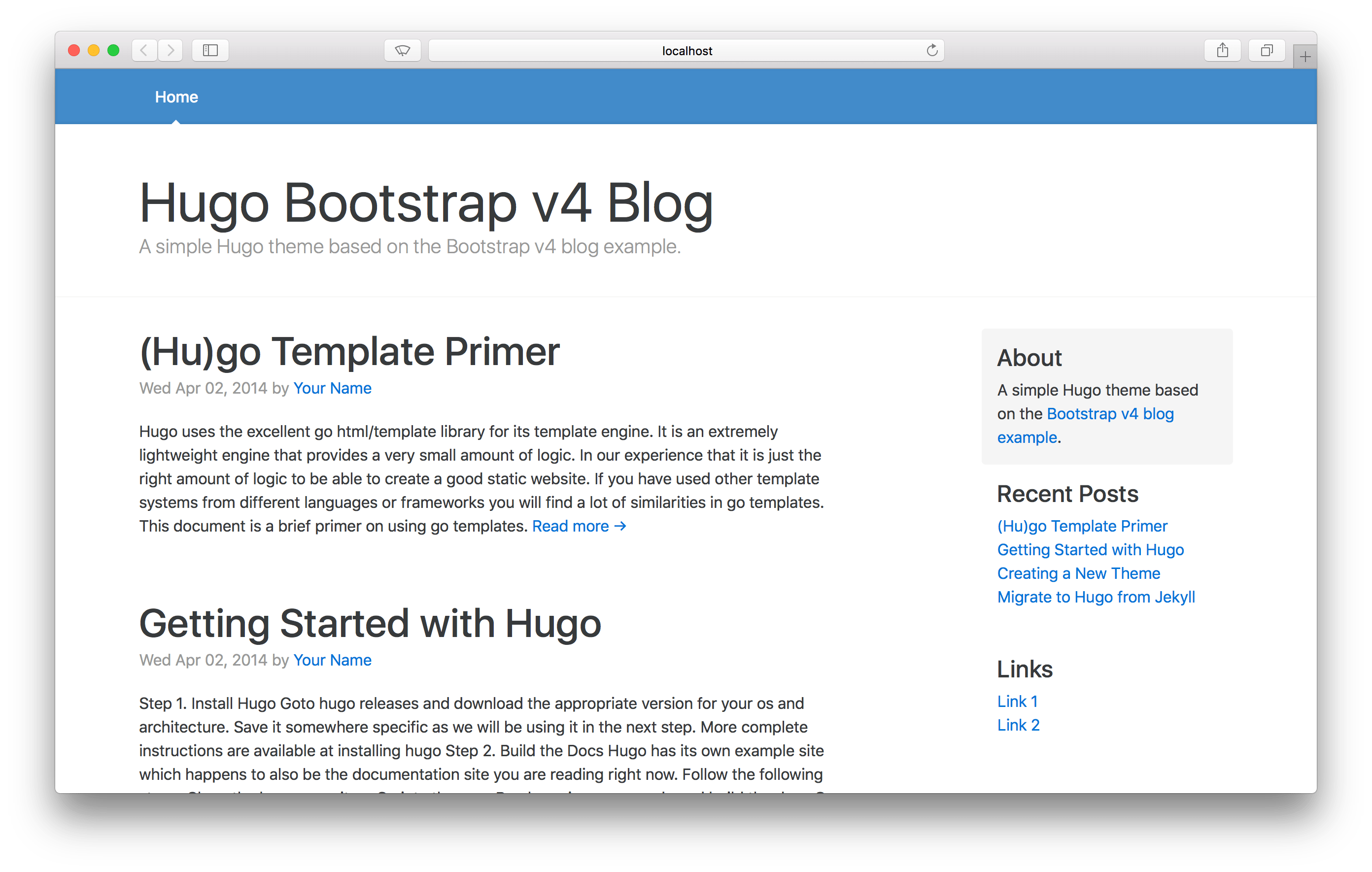
Hugo Bootstrap v4 Blog
A simple Hugo theme based on the Bootstrap v4 blog example. Geared towards simple blogging. Still a work in progress.
Features
- Basic OpenGraph and Twitter Card metadata support
Usage
Clone the repository to your site's themes directory. Refer to exampleSite/config.toml for optional configuration values.
Building (For Developers)
This theme uses the Bootstrap framework. A static version of this is already included, but if you want to bump the version, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
TODO
- tags + categories!
- add optional social links to sidebar
- add configurable license notice for footer
- add favicon
- add author page (for when you click author name in a post/summary)
- add images to sitemap? https://gohugo.io/templates/sitemap/
- sharing icons at the bottom of posts
License
This repository contains the code of Bootstrap, which is licensed under the MIT license.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%