mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-08 11:51:47 +02:00
5656929171b1cf6c602463411bc7bebcb11ba531
This reverts commit 8e9c0a74f9.
Clean the temp file up after build rather than just ignoring it.
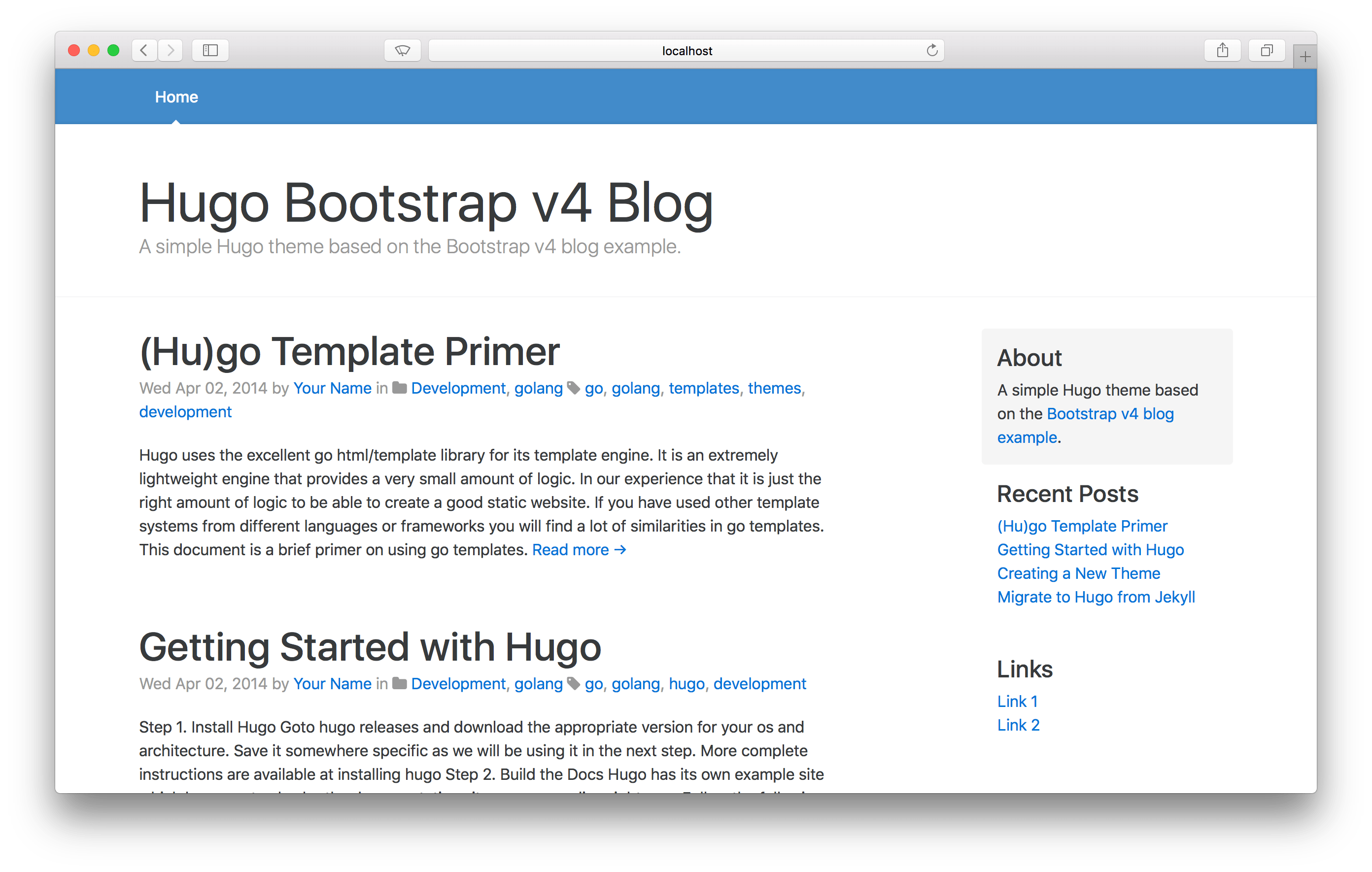
Hugo Bootstrap v4 Blog
A simple Hugo theme based on the Bootstrap v4 blog example. Geared towards simple blogging. Still a work in progress.
See my blog for an example of this theme in use.
Features
- Uses Bootstrap v4's native system fonts to load quickly and look good on all platforms
- Basic OpenGraph and Twitter Card metadata support
- robots.txt linking to XML sitemap (disabled by default, see Hugo docs)
- Displays categories and tags from front matter
Usage
Clone the repository to your site's themes directory. Refer to exampleSite/config.toml for optional configuration values.
Building (For Developers)
This theme uses the Bootstrap framework. A static version of this is already included, but if you want to bump the version, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
TODO
- add optional social links to sidebar
- add configurable license notice for footer
- add favicon
- add author page (for when you click author name in a post/summary) #2
- add images to sitemap? https://gohugo.io/templates/sitemap/
License
This repository contains the code of Bootstrap, which is licensed under the MIT license, and Font Awesome, which uses various licenses.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%