mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-13 22:27:04 +02:00
4427040041ae04cb5d7f279d84196c9128545e2d
Still need to figure out how to determine which page we're on so we can set the "active" class accordingly (for Home we have the IsHome variable the we can check).
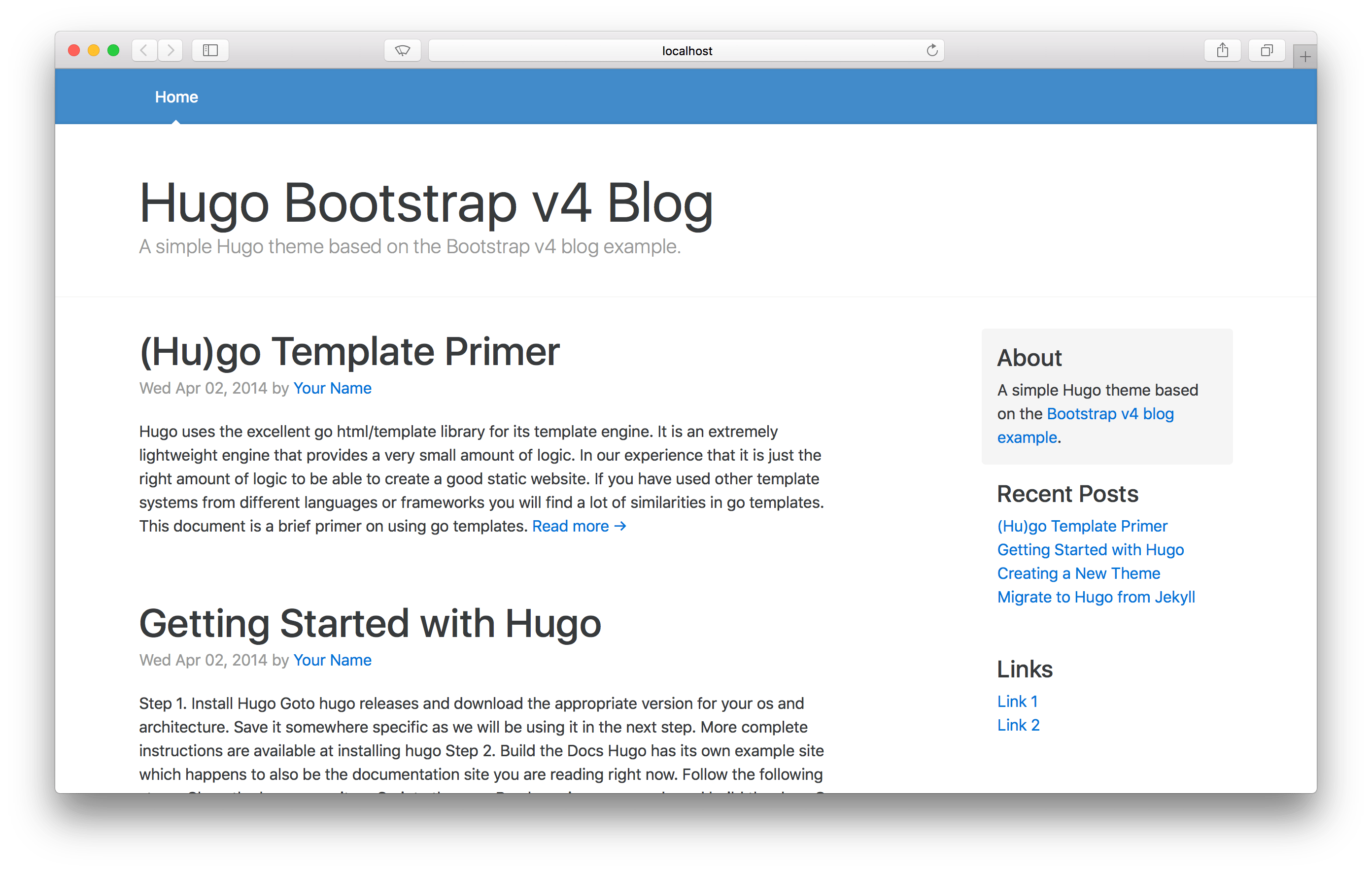
Hugo Bootstrap v4
A simple Hugo theme based on the Bootstrap v4 blog example. Still a work in progress.
Usage
Clone the repository to your site's themes directory. Refer to exampleSite/config.toml for optional configuration values.
Building (For Developers)
This theme uses the Bootstrap framework. A static version of this is already included, but if you want to bump the version, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
TODO
- tags + categories!
- allow configuration of header nav links
- add metadata for open graph
- add optional social links to sidebar
- add configurable license notice for footer
- add favicon
- add author page (for when you click author name in a post/summary)
- add images to sitemap? https://gohugo.io/templates/sitemap/
License
This repository contains the code of Bootstrap, which is licensed under the MIT license.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%