mirror of
https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
synced 2025-09-14 22:48:14 +02:00
192d0bbee649e1f25f1ed0ba93edd311971b3f94
Add something like the following to your config:
[[menu.sidebar]]
name = "Link 1"
url = "https://link1.com"
[[menu.sidebar]]
name = "Link 2"
url = "https://link2.com"
See the Hugo docs for more examples: https://gohugo.io/extras/menus/
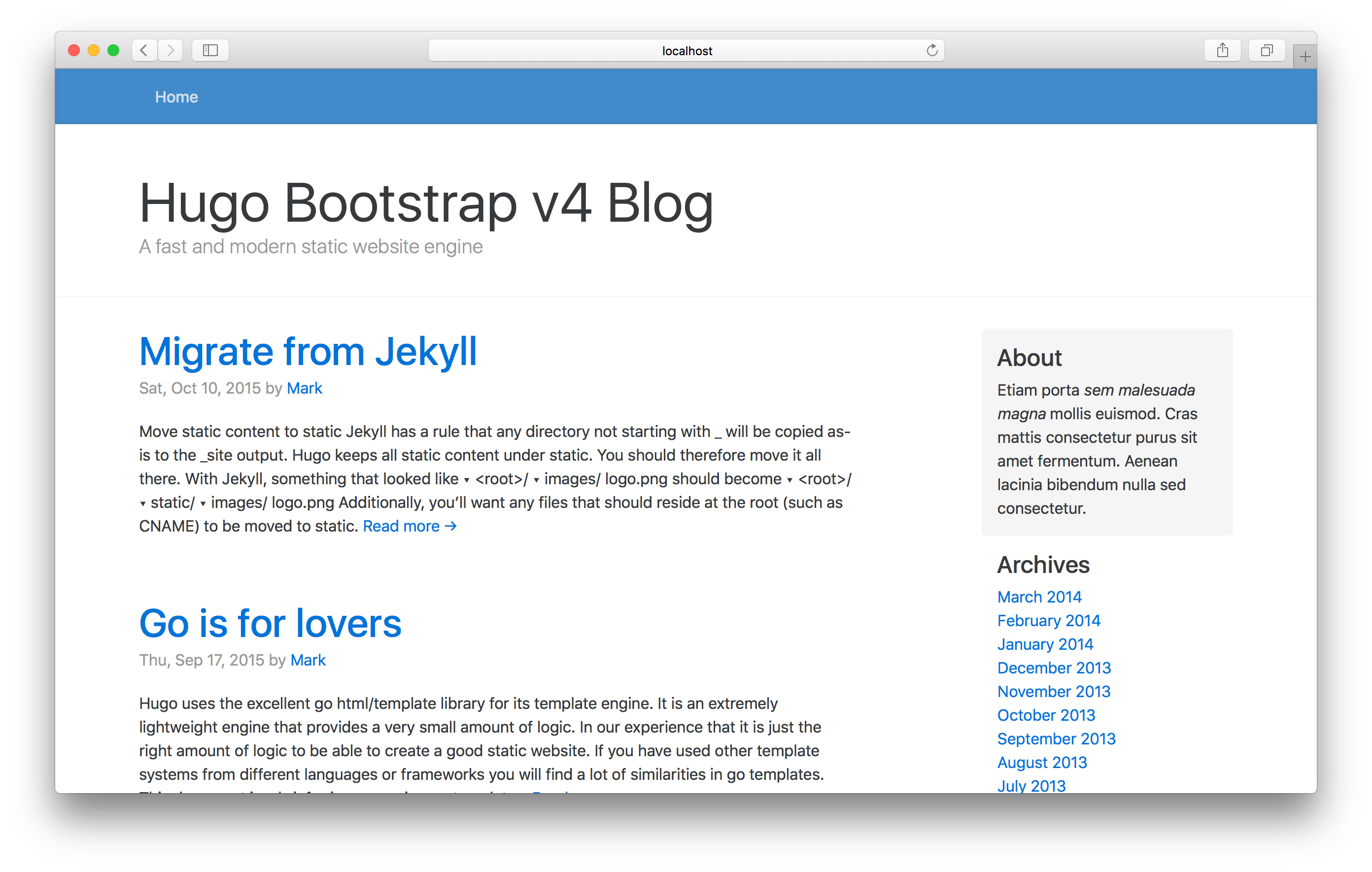
Hugo Bootstrap v4
A simple Hugo theme based on the Bootstrap v4 blog example. Still a work in progress.
Usage
Clone the repository to your site's themes directory.
Building (For Developers)
This theme uses the Bootstrap framework. A static version of this is already included, but if you want to bump the version, tweak the style, etc, you'll need to rebuild the assets. Make sure you have NodeJS v4 or v6 installed, and then run the following from inside the theme's directory:
$ npm install
$ npm run build
License
This repository contains the code of Bootstrap, which is licensed under the MIT license.
Otherwise, the contents are GPLv3.
Description
Languages
HTML
83%
SCSS
13.9%
JavaScript
3.1%